MarsEditを使いはじめてまだ数日の@kasumiiです。
少しでもブログを書くときの手間を減らしたいなと思って、記事を書きつつプレビュー段階でデザイン反映されるように設定してみました。これで記事をアップする前の最終的なデザインチェックを省けるハズ!
以下、そのやり方をメモメモ。
ブログ記事のHTMLソースをコピーする
ブラウザで自分のブログ記事を開いてソースコードを表示し、全部クリップボードにコピーしておきます。ブログ記事はなんでも構いません。
プレビューテンプレートを開いてペーストする
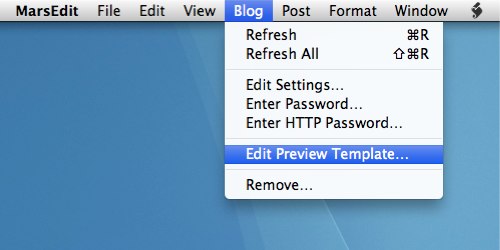
MarsEditのメニューからプレビューテンプレートを開きます。デフォルトのテンプレートが入っているので削除し、そこにさきほどコピーしたソースコードをぺろんと貼り付けましょう。
Blog -> Edit Preview Template

テンプレートタグに置きかえる
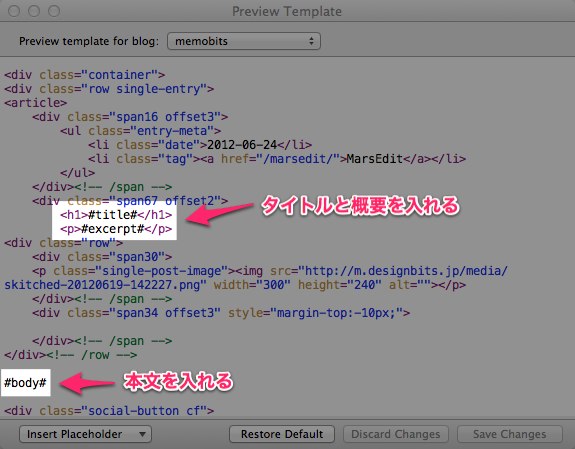
プレビューテンプレート内のブログ記事タイトルや本文などの部分をテンプレートタグに置き換えます。
以下はこのブログのテンプレート例です。

テンプレートタグを入れたら、ついでに必要のないJavaScriptやGoogle Analyticsなどのコードも削除しておくことをオススメします。ブログのヘッダやフッタはプレビューに必要ないわ!という場合も記事部分を残してばっさり削除しちゃいましょう。
テンプレートを壊してしまった……という場合でも、「Restore Default」ボタンからいつでもデフォルト状態に戻せるので安心です。
プレビューテンプレートの中で使えるタグは以下の通り。
#title# |
Title | 記事タイトル |
|---|---|---|
#url# |
URL | 記事のパーマリンク |
#body# |
Body | 本文 |
#categories# |
Categories | カテゴリー |
#tags# |
Tags | タグ |
#extended# |
Entended | 追記 |
#excerpt# |
Excerpt | 抜粋 |
#weblogName# |
Blog Name | ブログ名 |
#weblogURL# |
Blog URL | ブログのURL |
あとはプレビューテンプレートを保存すれば出来上がり。
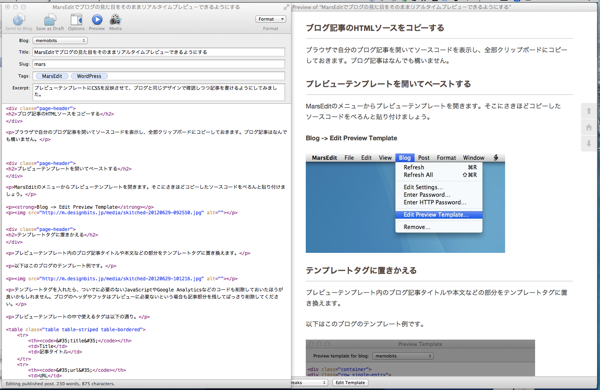
リアルタイムプレビュー完成!
こんな風にブログ記事を書きつつリアルタイムでプレビューできるようになりました!WordPressの管理画面からプレビューする必要なく記事を書き上げられるのでとっても便利です。

外部CSSを直接読み込んでいる場合はインターネット回線がオンラインでないとプレビューのデザインが反映されませんが、オフラインの状態でもプレビューしたい場合はCSSをheadタグの中に直接書き込んでおけば大丈夫です。