@kasumiiです。こんにちは。
Twitter Cardsについて書かれている@fkojiさんのブログ記事を見て、わたしもやってみよー!と思い立ったので、その手順などをメモメモ。
【参考】ブログのTwitter Cardsが有効になりました – F.Ko-Jiの「一秒後は未来」
この記事の目次
Twitter Cardsって何?
Webや公式クライアントでTwitterを見ているときに、ツイート中のURLが展開されて概要などが表示されるアレです。

【参考】Twitter Cards | Twitter Developers
公式ドキュメントによると、Twitter Cardsを設定することによって、誰かがURLをツイートしたときに表示される記事の概要やサムネイル画像をコントロールできるようになり、ブログ記事を書いた人のTwitterアカウントも表示されるので、記事へのアクセスが増えたり、アカウントをフォローしてもらえたりという効果も。
現在のところ、Twitter Cardsには「summary」「photo」「player」の3種類あるようですが、ここではブログ記事のシェア時に一番有効っぽい「summary」に対応してみたいと思います。
Twitter Cardsに対応する手順
手順は以下の3ステップです。
metaタグを追加する
プレビューツールで確認する
Twitterのフォームから申し込みをする
まずは自分のブログにmetaタグを追加するところからやってみます!
Twitter Cards(summary)に必要なタグ
公式ドキュメントを見ると、Twitter Cardsを表示するために必須のmetaタグは、ページのURL/タイトル/概要の3つだけ。
| プロパティ | 説明 | 必須 |
|---|---|---|
| twitter:card | このプロパティが指定されていない場合は、デフォルトでsummary cardとみなされる。 | – |
| twitter:site | サイトのTwitterアカウント | – |
| twitter:creator | 記事を書いた人のTwitterアカウント | – |
| twitter:url | ページのURL | 必須 |
| twitter:title | ページタイトル(70文字を越える場合は省略表示される) | 必須 |
| twitter:description | ページの概要(200文字を越える場合は省略表示される) | 必須 |
| twitter:image | ページのサムネイル画像(最低でも60×60以上) | – |
必須ではないけどせっかくなので、サムネイル画像や記事を書いた人のアカウント名も入れておいたほうが効果的だしおすすめ。というわけで、必要に応じて以下のような感じのタグをheadに追加します。
<!-- Twitter Cardsの種類 --> <meta name="twitter:card" content="summary"> <!-- 記事を書いた人のTwitterアカウント --> <meta name="twitter:creator" content="@kasumii"> <!-- ページのURL --> <meta name="twitter:url" content="https://m.designbits.jp/12111411/"> <!-- ページタイトル --> <meta name="twitter:title" content="キリン生茶でも使われている読みやすさを追求した「つたわるフォント」"> <!-- ページの概要 --> <meta name="twitter:description" content="たまたま飲んでた生茶のパッケージに「つたわるフォント」というユニバーサルデザインフォントが使われていました。"> <!-- ページのサムネイル画像 --> <meta name="twitter:image" content="https://m.designbits.jp/media/skitched-20121114-112852.png">
OGP設定している場合はもっと簡単!
サイトのmetaタグに既にOGPの記述をしてある場合は、同じことを2度書かなくても良いみたい。Twitter Cardsの設定が書かれていない場合はちゃんとOGPの設定を見に行ってくれるそうです。かしこいですね!
なので、以下のように必要に応じて数行を追加してあげるだけでOK。
<meta name="twitter:card" content="summary"> <meta name="twitter:creator" content="@kasumii"> <meta property="og:url" content="https://m.designbits.jp/12111411/"> <meta property="og:title" content="キリン生茶でも使われている読みやすさを追求した「つたわるフォント」"> <meta property="og:description" content="たまたま飲んでた生茶のパッケージに「つたわるフォント」というユニバーサルデザインフォントが使われていました。"> <meta property="og:image" content="https://m.designbits.jp/media/skitched-20121114-112852.png">
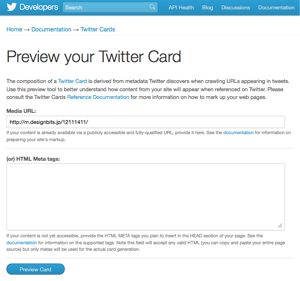
プレビューツールで表示を確認する
metaタグの追加が終わったら、以下のプレビューツールから確認してみましょう。
Preview your Twitter Card | Twitter Developers(ログインが必要)

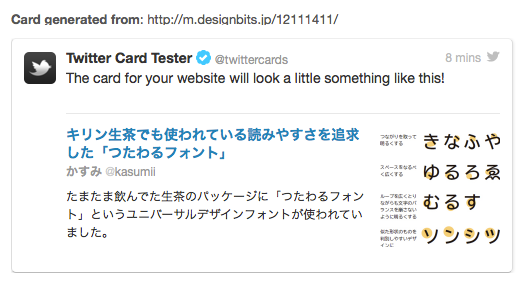
「Media URL」にチェックしたいページのURLを入れて「Preview Card」ボタンを押すだけ。以下のように表示したいデータがプレビューされればOKです。

フォームから申し込む
タグを追加してプレビューがうまくいったら、以下のフォームからTwitter Cardsの申し込みをします。
Participate in Twitter Cards | Twitter Developers(ログインが必要)
サイト所有者のTwitterアカウントでログインしておくのが良さそう。必要な情報があらかじめフォームに入力された状態ではじまるので手間が少しはぶけます。
サイトのURLや説明文などを入力して送信!
Twitter側のチェックに問題なく通れば、審査通過のメールが届きます。わたしの場合は、フォームから送信して14時間後にメールが届きました!(∩´∀`)∩ワーイ
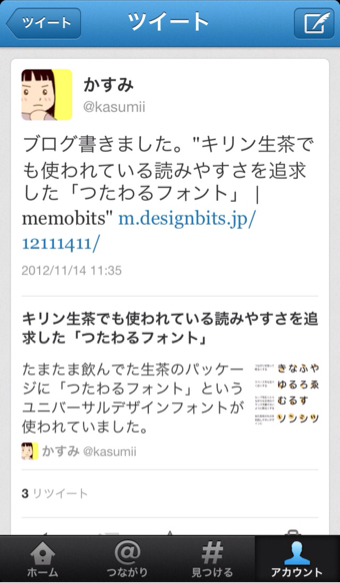
ちゃんと表示されているか確認してみる
TwitterのWebではもちろん、iPhoneアプリでもツイート詳細を見ると、サムネイル画像や説明文がしっかり表示されていました!

サードパーティ製のクライアントはこのTwitter Cardsの表示に対応していませんが、ウェブや公式アプリでTwitterを見ている人にとっては結構目につきやすくなるので、設定しておくに越したことはなさそうですね!