@kasumiiです。こんにちは。
既存のPC用サイトをスマートフォンに最適化する場合、横長のテーブルなどが画面からはみ出してしまうので何らかの対応をする必要が出てきます。
というわけで、対策としてはJavaScriptを使う方法などもありますが、CSSだけでどうにかできないかなーとやってみた方法を以下にふたつメモ。
この記事の目次
方法1:-webkit-overflow-scrolling: touch; で慣性スクロール
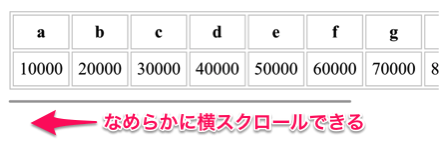
横に長いテーブルを以下のボックスで囲うと、画面からはみ出した部分は横スクロールで見られるようになります。
.scroll-box {
overflow-x: auto;
-webkit-overflow-scrolling: touch;
}

overflow-x: auto; だけでも横スクロール可能ですが、ついでに-webkit-overflow-scrolling: touch; を指定しておくと、なめらかな慣性スクロールが実現できるのでとても便利。
ごく簡単に対応するならこれだけでもいいかも。
スマホでも常にスクロールバーを表示しておきたい
方法1のやり方で、横にはみだしていたテーブルもなめらかにスクロールして見られるようになりました。
でもちょっと問題なのは、スクロールしているときしかスクロールバーが表示されないところ。これだと、スクロールできるかどうかがパッと見でわからないというデメリットがあります。
スマホでも常にスクロールバーが見えている状態にするため、以下のCSSでスクロールバーの表示をカスタマイズしてみました。
方法2: ::-webkit-scrollbar でスクロールバーの表示をカスタマイズする
詳しい説明は以下のページにおまかせするとして、::-webkit-scrollbar を使ってスクロールバーの見た目を設定すると、スマホでも常にスクロールバーを表示しておくことができます。
【参考】WebKitを使ってスクロールバーをカスタマイズ | CSSPRO
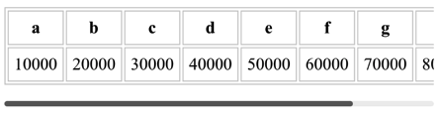
実際にグレーの濃淡でシンプルなデザインのスクロールバー用CSSを作ってみました。
.scroll-box {
overflow-x: auto;
}
.scroll-box::-webkit-scrollbar {
height: 5px;
}
.scroll-box::-webkit-scrollbar-track {
border-radius: 5px;
background: #eee;
}
.scroll-box::-webkit-scrollbar-thumb {
border-radius: 5px;
background: #666;
}
iPhoneで見ると、以下のように最初からスクロールバーが表示されているので、横にスクロールできるということが伝わりやすくなりました。(Android実機では未検証ですが、最近の機種であれば表示できるのではないかと思います。)

ひとつ注意点としては、なぜか-webkit-overflow-scrolling: touch; と併用するとスクロールバーのカスタマイズが無効になるので、方法1と方法2は併用しないほうが良さそうです。


