@kasumiiです。こんにちは。
iPhone/iPadアプリのアイコンについて調べているときに見つけたテンプレートが便利そうだったのでメモメモ。けっこう前からあるサイトみたいだけど最近知りました。
【サイト】App Icon Template

いろんなサイズのアイコンが入っています
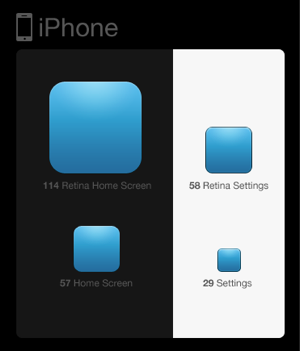
iPhone用のアイコンが4サイズ。Retina用あり。

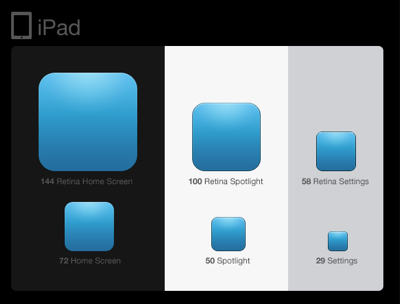
iPad用のアイコンが6サイズ。Retina用あり。

あと、App Store用のアイコンも512×512とRetina用の1024×1024が用意されています。
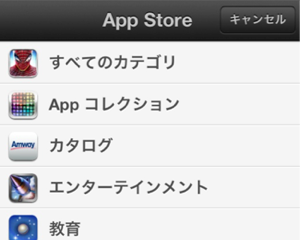
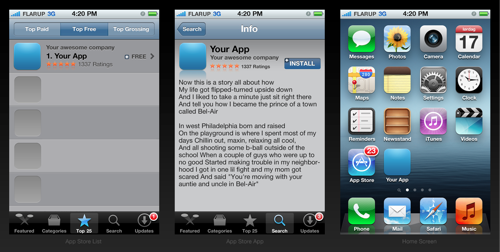
いいなーと思ったのは、アイコンをホームに置いたときやApp Storeに並んだときの見え方も一緒に確認できるところ(App Storeの画像が古いのは今後のアップデートに期待)。

Photoshopのスマートオブジェクトを編集する
使い方は以下のような感じ。
You’ll need Photoshop CS2 or later. Open the PSD file in Photoshop. Find and right click the layer called ‘EDIT THIS SMART OBJECT’ and hit ’Edit Contents’. This opens the Icon.psb file – create your artwork in this canvas. After saving the Icon.psb, the multiple sizes in the Main PSD file should be automatically rendered.
PhotoshopでPSDファイルを開いて「EDIT THIS SMART OBJECT」を右クリック。
「コンテンツを編集」からIcon.psbファイルを開いて編集すると、自動的にメインのPSDファイルの中のアイコンを置き換えてくれます。便利ー!
iOSアプリのアイコンサイズってたくさんあるので、それを調べるのもひと苦労ですが、こういうテンプレートがあるとありがたいですね。