@kasumiiです。こんにちは。
iOS 6から追加された「Smart App Banners」は、既存のウェブサイトにmetaタグを1行追加するだけでApple公式のアプリ宣伝バナーを表示できるという便利な機能です。
【参考】Safari Web Content Guide: Promoting Apps with Smart App Banners
この記事の目次
Smart App Banners を実際に設置してみた
最近iOSアプリを作ったので、公式サイトにこの「Smart App Banners」を設置してみました。
【設置したサイト】trimit! – Status Bar Trimmer | designbits

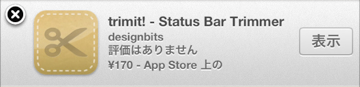
iOS 6以上のiPhoneでサイトを見るとこんな感じのバナーが表示されます。タップするとApp Storeへすぐに飛べるのでプロモーションに効果的。iPadで見た場合はアプリのスクリーンショットも表示されるようです。
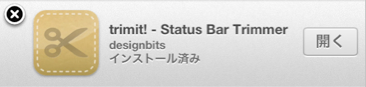
すでにインストール済みの場合はタップするとそのアプリが起動します。

iOS 6/Safariで表示される
Smart App Bannersは、iOS 6以上のSafariでウェブサイトを見たときだけ表示されます。
試してみましたが、アプリ内のWebViewからサイトを見たときは表示されませんでした。また、Appleのサイト説明によるとフレーム内では表示されないみたいです。
Smart App Banners の設置方法
基本的に以下のようなmetaタグを1行追加するだけです。(app-idに入る数値を自分のアプリのIDに変更する必要があります。)
<meta name="apple-itunes-app" content="app-id=569408777">
iTunesのリンクのid以降の数値がapp-idになるので、「iTunes Link Maker」からアプリ検索すると探しやすいかもしれません。
https://itunes.apple.com/jp/app/id569408777?mt=8
アフィリエイトコードを埋め込むこともできる
affiliate-dataの中にアフィリエイト用のデータを入れることで、Smart App Banners経由でアフィリエイトできるようですが、わたしはこのパートナープログラムに参加していないので残念ながら試せませんでした。
【参考】Apple – iTunes – Partner Programs – Affiliates
<meta name="apple-itunes-app" content="app-id=569408777,affiliate-data=myAffiliateData">
URLスキームを指定すれば販促以外にも使えそう
まだダウンロードしていないユーザにとってはApp Storeへ簡単に誘導できる販促バナーの役割を果たしますが、すでにインストールしているユーザ向けには別の用途でも使えそう。
app-argumentのパラーメータにURLスキームを指定すれば、アプリ内の特定のページを開いたりすることができます。
<meta name="apple-itunes-app" content="app-id=569408777,app-argument=myURL">
たとえばアプリとサイトが連動しているような場合、サイトで何かを検索したユーザが、アプリ内の検索結果ページへSmart App Banners経由で飛んだりもできますね。
既存のサイトにもmetaタグ1行で組み込めるというのはお手軽だし、いろいろ便利なこのSmart App Banners。まだの方は取り入れてみてはいかがでしょうか!