最近、Titanium Mobileでアプリ開発をしている@kasumiiです。こんにちは。
かなり前からこの「Typefaces」をiPhoneにインストールしてあったのですが、ずっとホーム画面のうしろのページで眠ったままでした。。
今回、iPhone/iPadアプリをつくるうえでどんなフォントが使えるのかを調べたくて、おもむろに起動してみたら便利だったのでメモメモ。
この記事の目次
無料iPhoneアプリ「Typefaces」をインストール
 Typefaces
Typefaces 
カテゴリ: ユーティリティ
価格: 無料
iPhone/iPadで使えるフォント一覧が表示される
Typefacesを起動すると、ずらずらっとフォントがアルファベット順に一覧表示されます。
2012年10月3日現在のバージョン2.0.2では、全部で「75 Families, 217 Fonts」とのこと。

各フォントの詳細を表示
気になるフォントをタップすると詳細画面へ。
PostScript名、フルネーム、ファミリー、スタイル、バージョン、デザイナー、コピーライト、商標などなど細かい情報が表示されます。

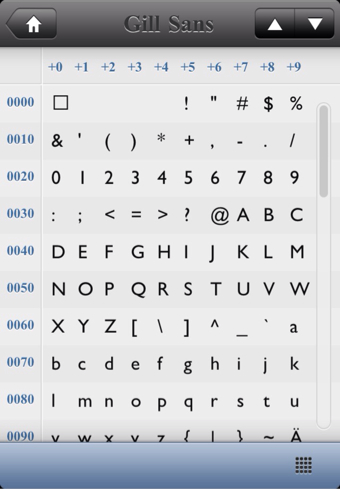
含まれている文字をチェック
「Repertoire」から、ひとつひとつの文字を確認できます。

自由なテキストを登録していろんなフォントで見てみる
この機能が特に便利。
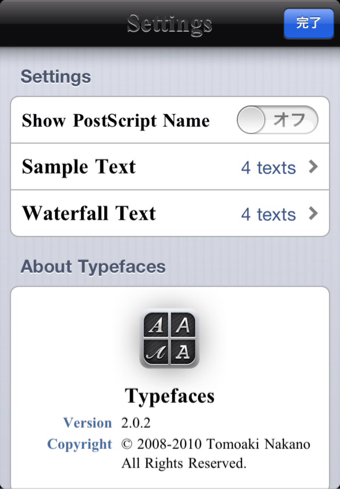
設定画面から「Sample Text」「Waterfall Text」を自由に登録できます。

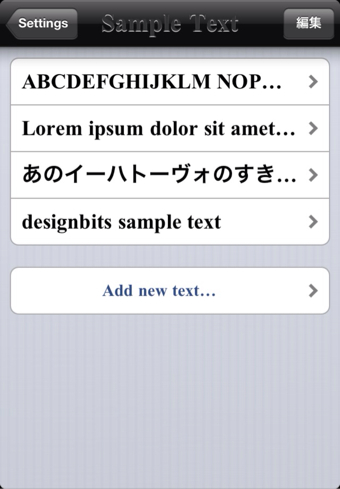
サンプルテキストを「Add new text…」から登録してみます。

確認したいテキストを自由に入力して「完了」!

各フォントの画面で、さきほど入力した自由テキストがどんな感じに見えるのかを確認できます。
サンプルテキストの切り替えや、フォントサイズの変更も可能。
右上の▲▼を押すと前後のフォントに次々切り替わるので、一気にチェックできて便利です。

「Waterfall」の画面でも自由なテキストをいろんなフォントサイズで一気に確認できます。

iPhone/iPadアプリ開発やWebサイトのスマホ最適化などで「この部分はどのフォント使おうかなー?」ってときによさげなアプリです!
 Typefaces
Typefaces 
カテゴリ: ユーティリティ
価格: 無料



コメントを残す