@kasumiiです。こんにちは。
Sublime Text 2 のカラーテーマを探すときに便利なサイトがあったのでメモメモ。
プレビューで実際にどんな感じでシンタックスハイライトされるのか試してみることができます。自分でコード入力もできるし、選択範囲の色も確認できていい感じヽ(*´ω`*)ノ
Colorsublime
Colorsublime – Make Your Sublime Text2 More Awesome
[wpshot url=”http://colorsublime.com/” width=”300″]インストールしなくてもオンラインエディタで試せる!
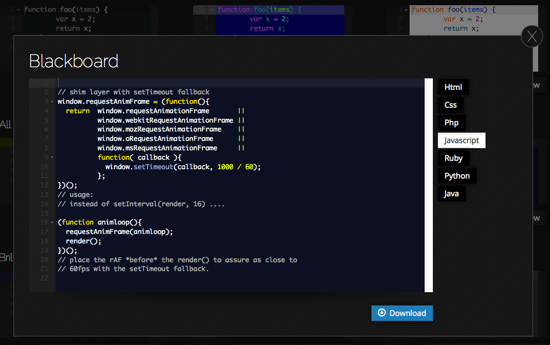
プレビューボタンを押すとポップアップでオンラインエディタが表示されるので、そこで実際にいろいろ入力してみてカラーリングされる様子を試してみることができます。

以下の言語を切り替えて、それぞれ確認できるのもありがたい!
Html / Css / Php / Javascript / Ruby / Python / Java
気に入ったカラーテーマを見つけたら、.tmTheme ファイルをダウンロードして ~/Library/Application Support/Sublime Text 2/Packages/ に置き、

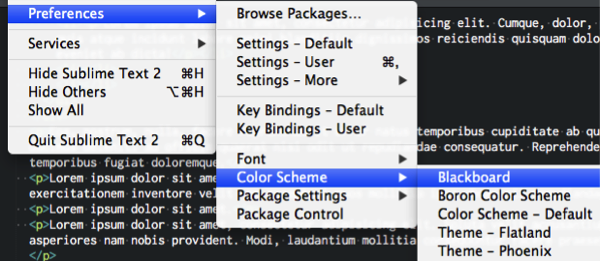
Preferences -> Color Scheme から選べばカラースキームを適用できます。
ちなみにこのオンラインエディタ部分は「Ace」というJavaScriptで書かれたものを組み込んでいるようですね。
【参考】Ace – The High Performance Code Editor for the Web

その他にもPHPフレームワーク「Laravel」や、compass、Node.jsを使っているとフッタに書いてありました(興味津々)。
まあそんなわけで、ときどき気分転換にカラーテーマを変えたくなったら、Colorsublimeで探してみようと思いますー。あ、.tmTheme ファイルなのでTextMateな方にもぜひ。
[show_item_link_sublimetext]