@kasumiiです。こんにちは。
CSSを書くときはたくさん書くんですが、書かないときは半年くらい書かなかったりでやり方を忘れてしまうので、主に自分用メモです。
MacにSassとCompassを入れたらとても便利だったので、その手順を以下にまとめます。
この記事の目次
RubyGemsをアップデートする(省略可能)
ターミナルを立ちあげて以下を入力。
sudo gem update --system
システム管理者のパスワードを聞かれたら入力します。これでRubyGemsのアップデートが完了。
Sassをインストールする
続いて、ターミナルからSassをインストールします。
sudo gem install sass
ちゃんとインストールされているかどうか、バージョンチェックしてみます。
sass -v
Sassのバージョンが表示されたらインストールOK。
Compassをインストールする
次に、Compassも同様にインストールします。
sudo gem install compass
compass -v
で、バージョンを確認できたらOKです。
プロジェクトのルートディレクトリへ移動する
ターミナルで実際に作業するディレクトリへ移動します。cdコマンドでも移動できますが、Finderで開いているフォルダをターミナルで開く方法が簡単です。
【参考】Mac Finderで開いているフォルダをターミナルで開く方法
プロジェクトのルートディレクトリに移動したら、そこで
compass create
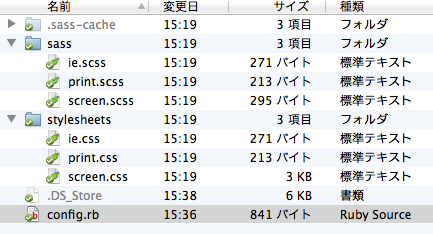
すると、sassフォルダ、stylesheetsフォルダ、config.rbというファイルが自動生成されます。

ご丁寧に ie.css とか print.css とか screen.css とかまで生成されますが、必要なければ削除しちゃって大丈夫。CSSフォルダ名も「stylesheets」だと長ったらしいので、以下のconfig.rbで自分の好きなように変更すればOKです。
Compassの設定ファイル(config.rb)を編集する
config.rbをテキストエディタで開くと、いろいろな設定項目があるのでお好みで設定します。説明は以下のブログ記事がわかりやすかったです。
【参考】Compass設定ファイル(config.rb)|sass|study|kanapple.net
わたしは基本的に以下のようなフォルダ名に設定することが多いですねー。
http_path = "/" css_dir = "css" sass_dir = "sass" images_dir = "img" javascripts_dir = "js"
今回は、style.scssというSassファイルを作成してCSSに変換することにします。つまり、こんなフォルダ構成になります。

Compassで監視する
style.scss を編集して保存するとstyle.css に自動的にコンパイル(変換)するようにします。ターミナルから、
compass w
で監視スタート。compass watch と書いてもいいですが、ちょっとでも短いほうがいいので。
>>> Change detected at 16:59:10 to: style.scss create css/style.css >>> Compass is polling for changes. Press Ctrl-C to Stop.
監視している間は style.scss を編集すると上記のようなメッセージとともに、cssディレクトリ内の style.css を自動で書き換えてくれます。
監視を終了する場合はcontrol + Cです。
これでSassのmixinやextendなど便利な機能を使う準備が整いました!
Compassのモジュールを読み込む
style.scss ファイル内でCompassの機能を使うにはまずモジュールを読み込む必要があります。
@import "compass";
style.scss ファイルで上記のようにCompassモジュールをインポートすると、CSSスプライトの自動生成などもできるようになってますます便利!(*´ω`*)
Sass + Compass を使うならこれだけでいいので簡単!そう、Macならね!
(Windowsでもそんなに難しくないですがw)
……とここまでターミナルでSass + Compassを使えるようにする方法を書きましたが、「CodeKit」「Scout」「Compass.app」などのソフトを使っても同じようなことができるので、とっつきやすそうなほうでやってみるのが良さそうですー。
【2014年3月18日発売】
Sass&Compass徹底入門 CSSのベストプラクティスを効率よく実現するために
【2013年9月13日発売】
Web制作者のためのSassの教科書




