なるべく簡単にブログ書けたらいいなーと思っている面倒くさがりの@kasumiiです。こんにちは。
前回の記事「iPhone/iPad/Macアプリのリンクを簡単につくれるAppStoreHelperをインストールしてMarsEditと連携させてみた」でMarsEditがすごく便利になったのですが、今回さらにもうひとつ便利にしてみたいと思います。
ブログの過去記事へのリンクをタイトル付きではりたい
関連する過去記事へのリンクをはることはとても重要ですよね。
でもなんだかんだ面倒でやりたくてもやれていない人って結構多いんじゃないでしょうか。
「InsertTitleAndPermalinkOfSelectedPost」は名前のとおり「MarsEditで選択した記事のタイトルとパーマリンクを記事中に挿入」してくれる拡張機能です。
@hitoriblogさんがつくってくれたこの拡張機能、早速いれてみましょう!
インストール方法
以下のリンクからファイルをダウンロードして解凍します。
最強ブログエディタMarsEdit3をさらに強化するハック | ひとりぶろぐ
InsertTitleAndPermalinkOfSelectedPost.scpt.zip
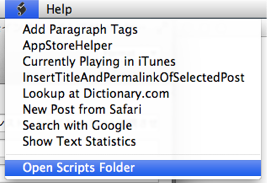
MarsEditのメニューにあるSみたいなマーク(AppleScriptアイコン)から「Open Scripts Folder」を選択。

/ライブラリ/Application Support/MarsEdit/Scripts
上記フォルダが開くので、そこにさきほど解凍した「InsertTitleAndPermalinkOfSelectedPost.scpt」を入れます。
補助装置にアクセスできるようにする設定
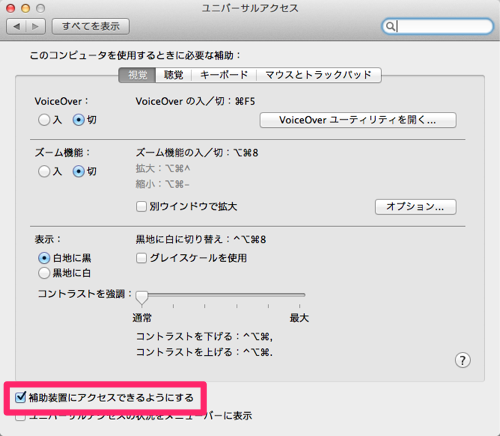
「システム環境設定」→「ユニバーサルアクセス」の画面で「補助装置にアクセスできるようにする」にチェックを入れます。

リンクを挿入してみる
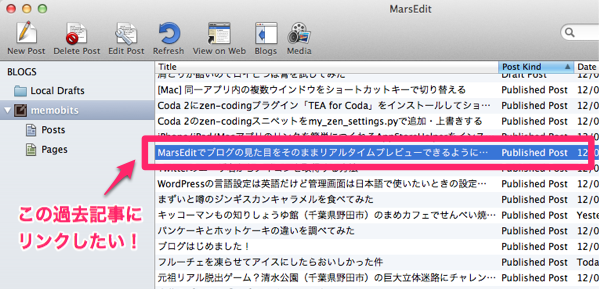
MarsEditのメイン画面でリンクしたい記事を選択しておきます。

記事編集画面に戻って、MarsEditのメニューにあるAppleScriptアイコンから「InsertTitleAndPermalinkOfSelectedPost」を選択すると……!
<a href="https://m.designbits.jp/12062911/" target="_blank">MarsEditでブログの見た目をそのままリアルタイムプレビューできるようにする</a>
というHTMLコードが編集している記事に挿入されます!
これで気軽に過去記事へのリンクがはれます。わー嬉しい。
ついでにMarsEdit関連の過去記事を「InsertTitleAndPermalinkOfSelectedPost」ではってみるテストをばw
MarsEditでブログの見た目をそのままリアルタイムプレビューできるようにする
iPhone/iPad/Macアプリのリンクを簡単につくれるAppStoreHelperをインストールしてMarsEditと連携させてみた
注意点
下書き記事にはリンクをはれないので、Published Post(公開されている記事)を選択するようにしましょうー。


