こんにちは。先日、Coda 2を買ってちょこちょこいじっている@kasumiiです。
Codaにもzen-codingを入れていたのですが、Coda 2にバージョンアップしてプラグインを入れ直す必要があったので、その手順をメモメモ。
この記事の目次
プラグインをダウンロードする
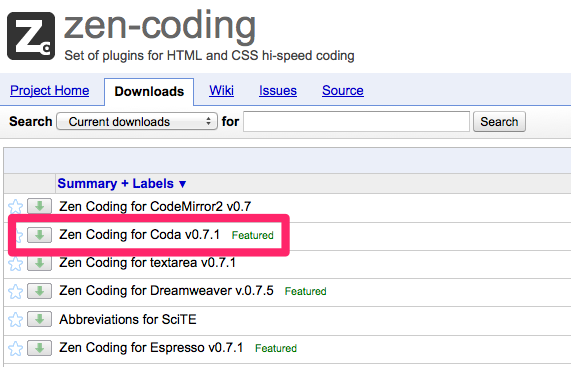
http://code.google.com/p/zen-coding/downloads/list
上記のサイトからZen Coding for Coda v0.7.1をダウンロードします。

プラグインをインストール
ダウンロードした「Zen.Coding-Coda.v0.7.1.zip」を解凍してできる「TEA for Coda.codaplugin」をクリックすればインストール完了です。もしくはCoda 2のアプリアイコン上に直接ドラッグ&ドロップでもインストールできます。
Coda 2を起動している場合は一旦終了させてから再立ち上げします。
zen-codingの展開ショートカットキーについて
TEA for Codaのデフォルトでは、zen-codingの短縮タグを展開するショートカットキーが、
Command + E
になっていますが、今回はこれを、
Control + ,
に変更してみます。
Macの「システム環境設定」からショートカットキーを変更する
TEA for Codaのショートカットキーは、TEA for Coda.codapluginのパッケージの内容を表示してTextActions.plistあたりをごにょごにょしても変更可能ですが、今回はもっと簡単なMac標準の変更方法を試してみます。
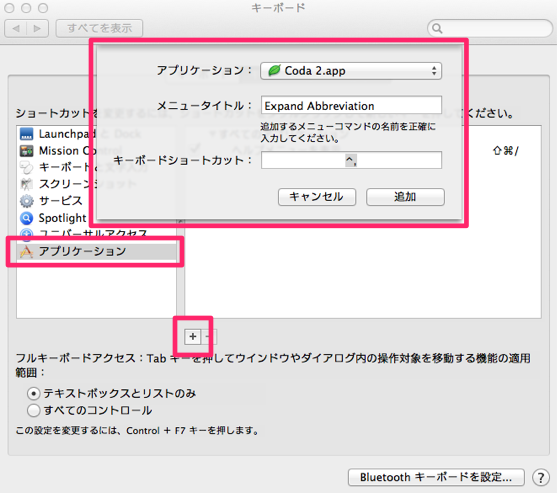
「システム環境設定」→「キーボード」→「アプリケーション」→「キーボードショートカット」タブを開いて「+」ボタンでアプリケーションを指定します。
アプリケーションは「Coda 2.app」を選択
メニュータイトルに「Expand Abbreviation」と入力
キーボードショートカットで「 Control + , 」のキーを押す
最後に「追加」ボタンを押せばショートカットキーの変更完了です。

zen-codingを試してみる
Coda 2を開いてzen-codingの短縮コードが展開されるか試してみましょう。
#header>ul>li*4>a
のような短縮コードを入力してさきほど設定した展開キー「 Control + , 」を押し、以下のように展開されればOKです!
<div id="header"> <ul> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> </ul> </div>
システム環境設定からキーを変更する方法はCoda 2以外のアプリでも使えるので、いろいろなアプリで自分好みのキー設定を試してみると良さそうですね。