@kasumiiです。こんにちは。
「Snoopy」はかなり前からあるブックマークレットみたいですが、iPhoneやiPadでサイトを見ているときにちょっとソースコードを確認したかったので入れてみました。
【参考】Snoopy | View-source bookmarklet for iPad, iPhone and other mobile devices
以下、ブックマークレットの登録方法と使い方をメモメモ。
この記事の目次
まずはどこかのページをブックマークに追加する
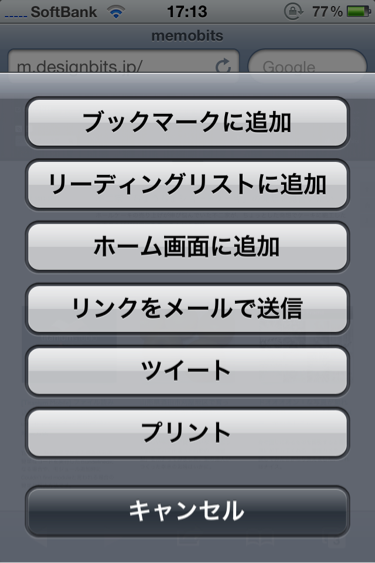
iPhoneのSafariでどこでもいいのでページを開き、「ブックマークに追加」ボタンを押します。

ページタイトルを変更する
ブックマークに追加するページのタイトルとURLが表示されるので、タイトルを「ソースコードを表示」のようなわかりやすいものに変更して「保存」。

ブックマークレットのJavaScriptをサイトからコピー
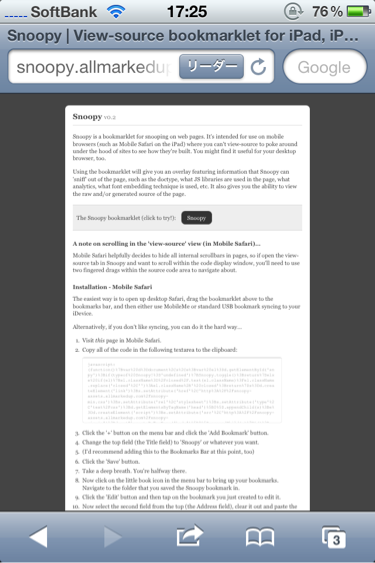
Snoopyのサイト(http://snoopy.allmarkedup.com/)にアクセスして、ページ中盤にあるテキストエリアの中身をすべてコピーします。
2. Copy all of the code in the following textarea to the clipboard: という部分。

登録したブックマークを編集
Safariのメニューバーにある本のアイコンから、さきほど登録したブックマークを編集します。
アドレスの部分にコピーしたJavaScriptを貼り付けて編集完了。これで登録OK!

Snoopy を使ってソースコードを表示してみる
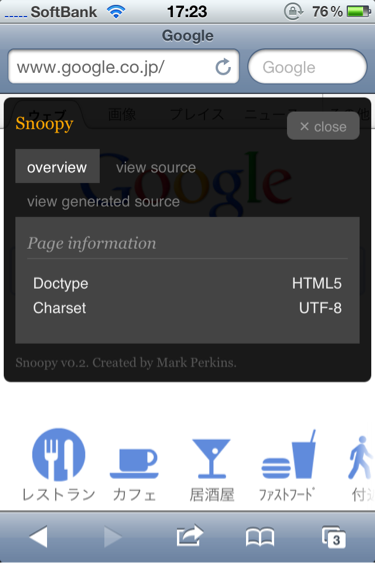
あとは、Safariでソースを表示したいページを開き、登録したブックマークを開けばOK。
「overview」でそのページのDoctypeや文字コード、jQueryのバージョンやGoogle Analyticsを使っているかどうかなどが表示されます。

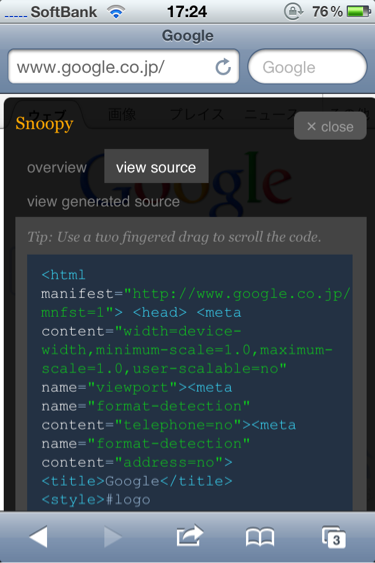
view source でソースコードを表示
「view source」を押すと、ソースコードがちゃんとハイライト表示されます。ソース部分をスクロールさせるときは2本指を使ってドラッグ。
「view generated source」では、モバイルデバイス用に生成されたソースが表示されるみたいです。

iPhoneでソースコード表示するアプリなどもありますが、Safariで見ていたページをささっとチェックするときは、こういうブックマークレットを登録しておけばお手軽でよさそうですね。