@kasumiiです。こんにちは。
2013年8月2日にラピュタがテレビ放送される!というわけで、ラピュタの名台詞を簡単にツイートできるサービス「天空の城らぴゅったー」をリニューアルしました。
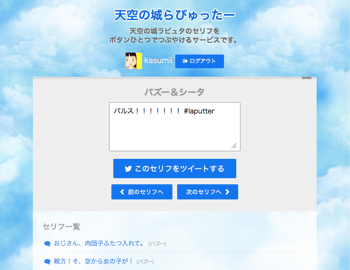
天空の城らぴゅったー | ラピュタの名台詞をボタンひとつでツイート!
iPhoneからでもそこそこ使いやすい感じにつくったので、ぜひテレビ放送時にご利用くださいー!ヽ(*´ω`*)ノ
この記事の目次
今回は Heroku + Ruby + Sinatra で開発
そもそもこの「天空の城らぴゅったー」は、前回のテレビ放送時(2011年12月9日)の放送直前に「ラピュタのセリフを簡単にツイートできるサービスあったら便利かもなー」と思い、ばたばたと2時間で作ったとっても簡易的なサービスでした。
ツイート機能を自分のサイトに埋め込める Twitter @Anywhere を使用していたのですが、この機能が終了してしまったので、勉強も兼ねてRubyでつくり直してみることに。
以下、今回らぴゅったーをつくるときにお世話になったサイトや使用したライブラリなどなどです。
プラットフォーム : Heroku
どうせRubyをはじめるならついでにHerokuにデプロイしてみるか!ということで初Herokuしてみたら、無料だしgit push一発で公開できちゃうし便利すぎ。なんでこれもっと早く使わなかったのか……過去の自分に教えてあげたい。
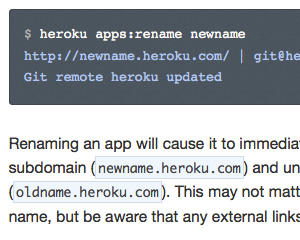
ちなみにlaputter.comというwwwなしのルートドメインをHerokuに設定する方法は、以下のブログ記事を参考にして「Dozens」というDNSサービスを使わせていただきました。
【参考】Herokuでrootドメインを独自ドメインで使う – komagata
Ruby フレームワーク : Sinatra
Rubyのフレームワークと言えば真っ先にRuby on Railsが浮かんだけど、今回は画面数の少ない簡単なアプリということでSinatraを選択。Ruby初心者でもとっつきやすくて大正解でした。
テンプレートエンジン : Slim
Hamlよりすっきり書けそうだったので、SinatraのテンプレートとしてSlimを使用。少し慣れてきたので、しばらくこれで書いてみようかなと。慣れるまでは「HTML2slim」でHTMLをSlimに変換しつつ確認したりしてました。
Slimの書き方は以下のブログがまとまっていてありがたいです!
【参考】マークアッパー的 Slim 入門21の手引き | e2esound.com業務日誌
CSS プリプロセッサ : Sass
ちょっとしたMixinとか使ってるだけで特に目新しいことはしてないけどやっぱり便利。
CSS フレームワーク : Pure
Yahoo!製のCSSフレームワーク。今回はBaseとButtonsだけ使っています。以下のようなコードで使いたいものだけ呼び出せるのでものすごくお手軽です。
<link rel="stylesheet" href="http://yui.yahooapis.com/combo?pure/0.2.1/base-min.css&pure/0.2.1/buttons-min.css">
アイコンフォント : Font Awesome
ボタン部分などのアイコンは、Font Awesomeのアイコンフォントを使っています。大きさや色の変更が簡単なのはもちろん、class="icon-spin"でクルクル回したり、class="icon-flip-horizontal"で反転させたりも。
本当は使うアイコンだけまとめてカスタムしたほうがサイズ的にもいいと思います。
【参考】使いたいアイコンフォントを選んでWebフォントをカスタマイズ作成できるサービスいろいろ | memobits
スライダー用 JSライブラリ : Sly
セリフのテキストエリア部分をスライドさせるのに使っている、JQueryの高機能なスライダー用ライブラリ。オプションを設定すればいろいろなコンテンツをかなり自由にスライドさせることができます。
その他
できるだけHerokuの無料範囲内でサービスを動かしたいなーと思っていたところに以下のブログ記事を発見。
【参考】橋本商会 » HerokuのSinatraにバックグラウンドワーカーを詰め込んで節約
EventMachineのdeferを使って別スレッド処理する、というのをツイート部分に組み込んでみました。(が、まだたくさんの人が同時ツイートしたときに正常に動作するかどうかは未確認…)
今回、やったことない技術を取り入れつつちょっとしたサービスをつくるだけでも、ものすごくいろんなことが勉強になったので、これからもくだらないものたくさんつくっていきたいですw