@kasumiiです。こんにちは。
他のエディタみたいに画像のプレビューしたいけど、Sublime Text 2 のデフォルト状態ではできないみたいだったのでパッケージを入れてみました。(Macじゃないと動かないかも。。。)
HTMLやCSS内の画像ファイルをプレビューしたい
「Sublime-Text-2-Image-Viewer」というパッケージを入れると、たとえば以下のようなHTMLやCSSの画像ファイル名をプレビューしたい場合、
<img src="img/image.png">
background: url(../img/image.png);
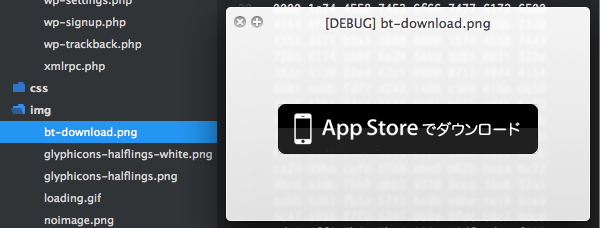
画像ファイル名の上にカーソルを置いて、
command + i
ショートカットキーを押せばプレビューできるようになりますヽ(*´ω`*)ノ
Sublime-Text-2-Image-Viewer をインストール
このパッケージはパッケージコントロールからインストールできないので、Zipファイルを落としてきて手動でパッケージのディレクトリに入れるか、git clone する必要があります。
rmaksim/Sublime-Text-2-Image-Viewer · GitHub
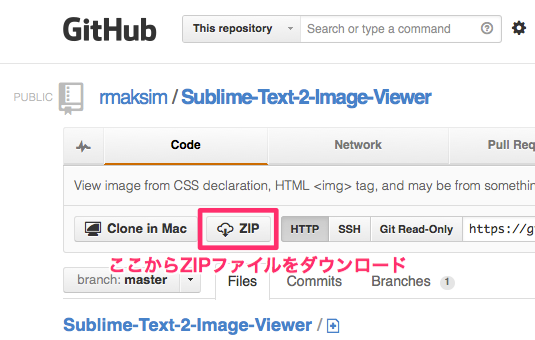
Zipファイルをダウンロードしてインストールする場合
上記のGitHubページからZipファイルをダウンロードして解凍しておきます。ST2の「Preferences」→「Brouse Packages」でパッケージディレクトリが開くので、そこにフォルダごと入れてST2を再起動でインストール完了です。

git clone する場合
以下のディレクトリに移動して、git clone すればインストール完了です。
~/Library/Application Support/Sublime Text 2/Packages
git clone git://github.com/rmaksim/Sublime-Text-2-Image-Viewer
サイドバーから画像ファイルをプレビューしたい
wallysalami/QuickLook · GitHub
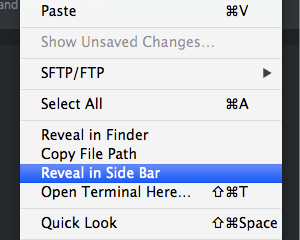
「QuickLook」というパッケージをパッケージコントロールからインストールすると、サイドバーの画像ファイルを右クリックして「Quick Look」メニューからこんな感じでプレビューできるようになります。

画像ファイル以外もプレビューできるので入れておいたら便利!
これでコード内の画像ファイルをちょっと確認したい!ってときに見られるようになったので良かったですw
[show_item_link_sublimetext]