@kasumiiです。こんにちは。
サイトを作るとき、「Font Awesome」などのアイコンフォントを使えば、アイコン画像を用意しなくてもいいし、色もサイズも自由に変えられるのでとても便利ですよね。
でも、使わないアイコンもたくさんあるのに全部読み込むのは効率悪いので、使いたいアイコンだけ選択してフォントファイルを生成してくれるサービスを探してみました。
これならフォントのファイルサイズも小さくて済むし、中にはSVGをフォントに変換してくれるサービスもあるのでオリジナルのアイコンフォントも作れますね!ヽ(*´ω`*)ノ
フォントのライセンスに関しては各サービス上でご確認くださいませー。
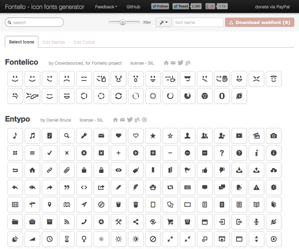
Fontello
たくさんあるアイコンフォントから使いたいものだけ選んでウェブフォントに。選べるアイコンフォントは「Fontelico」「Entypo」「Font Awesome」「Iconic」「Typicons」「Modern Pictograms」「Meteocons」「MFG Labs」など、有名どころがしっかり揃っています。
Fontello – icon fonts generator

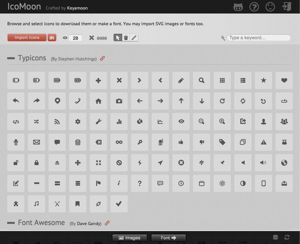
IcoMoon
Fontello と同じように有名どころのアイコンフォントを選択できます。SVGを読み込んでフォントに変換も可能。
IcoMoon App – Icon Font Generator

Font Custom
Font Custom は既存のアイコンフォントをGUIで選ぶわけではなく、コマンドラインでSVGやEPSファイルをいれたフォルダを監視しフォントに自動変換してくれます。Bootstrapですぐに使えるCSSも一緒に生成されるので便利。

有料サービスもあります
以下のふたつは有料になるみたいなのでさらっとリンクだけ。「Pictonic」はなかなか高機能っぽい。
【参考】Pictos
【参考】Icon Fonts | Pictonic.co
番外編:アイコン選ぶのも面倒な人は
アイコン選ぶのも面倒だからできるだけコンパクトにまとまったアイコンWebフォントないの?という方はこれそのまま使うのがいいかも知れません。ソーシャル系のアイコンも入っていて使いやすいです。

以上、メモでした。どれを使おうか迷っちゃいますねw
これからもアイコンフォントをカスタマイズできるサービスは増えてきそうだし、SVGからオリジナルのアイコンフォント作る需要も高まりそうな気がしますねー。
環境にもよりますが、お手軽だしメンテナンスも楽なので、アイコンはWebフォントでどんどんやっていきたいものですヽ(*´ω`*)ノ