@kasumiiです。こんにちは。
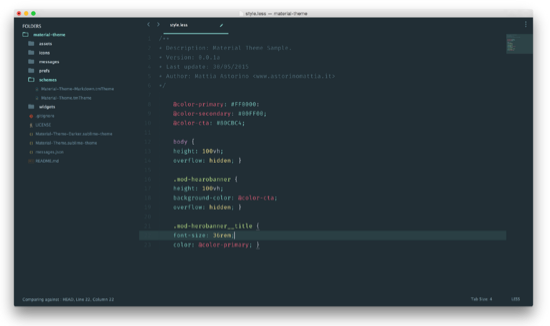
ひさしぶりにSublime Text 3のテーマを変更してみました。GoogleのMaterial Designを取り入れた「Material Theme」です。
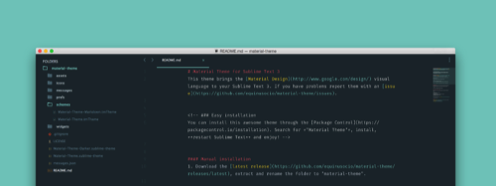
サイドバーのファイルタイプごとのアイコンも設定されていて、いい感じ!
Material-Theme by Mattia Astorino

ちなみに、今まで使っていたテーマは「Cobalt2」でした。(こちらもすごく良いテーマです。)
【関連記事】Sublime Text 3 のサイドバーアイコン表示に対応したテーマ「Cobalt2」
Material Theme をインストール
パッケージコントロールからインストールできるので簡単。
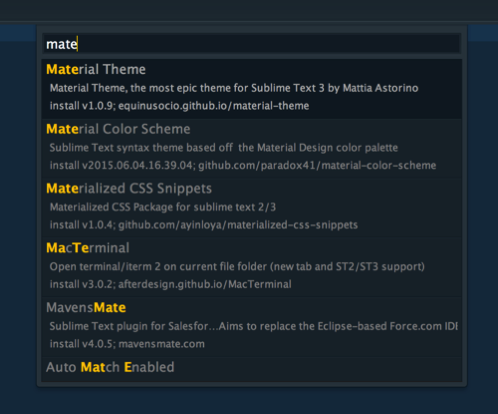
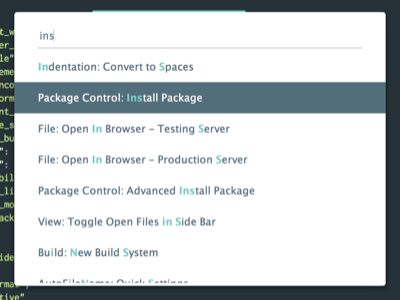
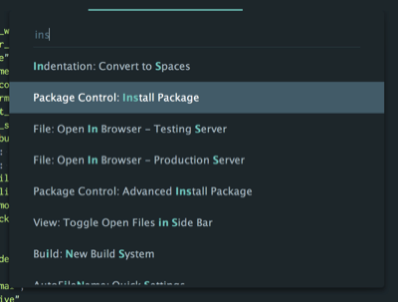
コマンドパレットから Install Package を選択し、「Material Theme」を検索してインストールします。

READMEが表示されて、インストール完了です。

Material Theme の基本設定
設定ファイル Preferences.sublime-settings に以下を記述。
{
"theme": "Material-Theme.sublime-theme",
"color_scheme": "Packages/Material Theme/schemes/Material-Theme.tmTheme",
}
設定を保存したら、Sublime Textを再起動しておきましょう。
パネル表示は白系とダーク系が選べます。
Material Themeは、パッケージコントロールなどのパネル表示は以下のような白背景になっています。

これをダークバージョンにしたい場合は、テーマ設定を以下に変更。
"theme": "Material-Theme-Darker.sublime-theme",
すると、こんな感じになります。

Material Theme のオプション設定
タブを小さく表示する。
"material_theme_small_tab": true,
サイドバーのファイルの種類をあらわすアイコンを表示しない。(フォルダアイコンは表示されます。)
"material_theme_disable_fileicons": true,
作者さんのおすすめ設定
READMEに書いてあった作成者さんのおすすめ設定をひとつずつ見ていきます。
スクロールさせたときだけスクロールバーをオーバーレイ表示する
"overlay_scroll_bars": "enabled",
行の上下の余白
"line_padding_top": 3, "line_padding_bottom": 3,
Retina Macの場合は以下を設定するとアンチエイリアスがキレイになるかも?
"font_options": [ "gray_antialias" ],
ミニマップ上で今みている部分を表示
"always_show_minimap_viewport": true,
サイドバーのフォルダ名を太字にする
"bold_folder_labels": true,
今いるインデントに縦線を表示
"indent_guide_options": [ "draw_normal", "draw_active" ],
上記を全部加えたのが以下。
{
"overlay_scroll_bars": "enabled",
"line_padding_top": 3,
"line_padding_bottom": 3,
// On retina Mac
"font_options": [ "gray_antialias" ],
"always_show_minimap_viewport": true,
"bold_folder_labels": true,
// Highlight active indent
"indent_guide_options": [ "draw_normal", "draw_active" ]
}

この「Material Theme」、色合いもすごく好みだし、サイドバーアイコンも表示されるしいいですね。しばらく使ってみようと思いまーす!


