@kasumiiです。こんにちは。
CSSで長い文章の最後に三点リーダー(…)をつけて省略したいという場合。
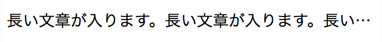
1行であれば、以下の方法ですんなりいけます。
overflow: hidden; white-space: nowrap; text-overflow: ellipsis;

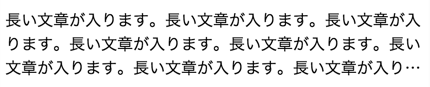
ちょっと困るのは、複数行のとき。
-webkit-line-clamp を使う
WebKitのみになりますが、とても便利な方法があったのでメモ。
横幅を指定しないので幅が変わってもOKだし、-webkit-line-clampの数値を変えるだけで自由に行数も指定可能。
overflow : hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3;

WebKitのみですが、iPhoneやAndroidなどスマホ対応だけでいい場合はバッチリ使えますね!
ちなみに、JavaScriptでやりたいとか、IEやFirefoxにも対応させたいという方は、以下のページも参考にどうぞ。
【参考】Line Clampin’ (Truncating Multiple Line Text) | CSS-Tricks
【参考】【複数行にも対応】長過ぎる文字列を省略して末尾を三点リーダー(…)にする方法いろいろ | NET BIZ DIV. TECH BLOG