MarsEditで画像をドラッグ&ドロップして記事に挿入するときのimgタグが気に入らなくてムキーッてなってた@kasumiiです。こんにちは!
imgタグの変更方法あるのかなーと思いつつ、毎回ちまちま手作業でタグを直していたのですが、調べてみたらやっぱりありましたよ。さすがMarsEdit!
MarsEditの画像挿入時のデフォルトスタイル
MarsEditでデフォルトに設定されている「Unaligned」というスタイルはテンプレートがこんな感じになっていますが、
<img src="#fileurl#" alt="#alttext#" title="#displayname#" border="0" width="#imgwidth#" height="#imgheight#" />
widthとheightをimgタグに含みたくないのと、imgの閉じタグがXHTMLっぽくなっているのを直したいので、早速新しいスタイルを設定してみます。
Media Markup Templates を追加する
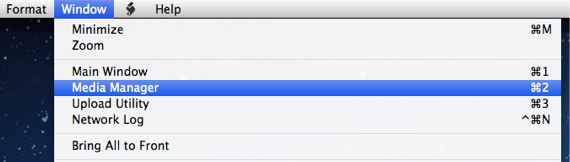
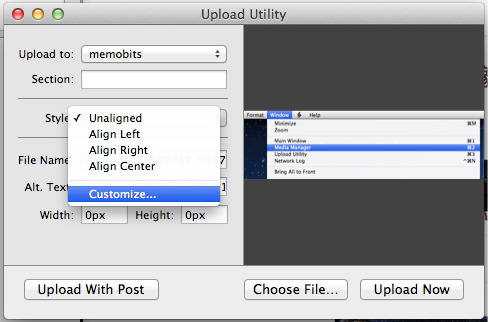
MarsEditのメニュー「Window」→「Media Manager」から何か画像を選択する、もしくは記事編集時に画像をドラッグ&ドロップすると「Upload Utility」の画面が出てくるのでそこから設定します。

「Style」を選ぶプルダウンメニューから「Customize」を選択。

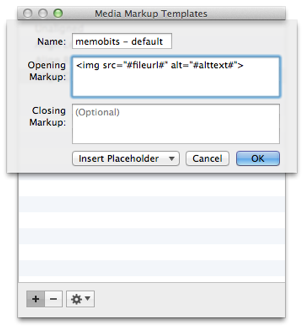
「Media Markup Templates」の画面で左下の「+」ボタンからテンプレートを追加して、
<img src="#fileurl#" alt="#alttext#">
こんな感じのシンプルなスタイルを追加してみます。

これで画像をドラッグ&ドロップして記事に挿入するときに、新しいスタイルを選択できるようになりました!
使える値
テンプレートの中で使える値は以下のとおり。
| #fileurl# | 画像のURL |
|---|---|
| #alttext# | 画像の代替テキスト |
| #displayname# | 画像のファイル名 |
| #imgwidth# | 画像の幅 |
| #imgheight# | 画像の高さ |
Lightboxなどで画像が拡大されるように
挿入タグをカスタマイズできるということは、Lightboxのような画像をクリックして拡大させるようなスクリプトに対応させることも簡単にできちゃいますね。
以下のページを参考に。
iPhone 研究室 » MarsEdit で画像を投稿するとき、サムネールをクリックで拡大表示する動作(lightboxなど)に対応させるのは意外に簡単
あーいままで画像入れたあとちまちまタグを直してた手間がはぶけました……というか、もっとはやく気付けばよかったw