MarsEditでブログを書くことにちょっとずつ慣れてきた@kasumiiです。こんにちは。
使っているiPhoneアプリやMacアプリのリンクを簡単にはれるようにしたかったので、めちゃくちゃ便利と噂のAppStoreHelperを入れてみましたよ。
この記事の目次
AppStoreHelperのインストール方法
【30倍速い】iPhone/Macブロガー専用htmlジェネレータAppStoreHelperテスト版 | ひとりぶろぐ
上記のページからファイルをダウンロードして解凍しておきます。(環境に応じてRubyCocoa版かネイティブ版を選択)
わたしは「RubyCocoa版 Ver.0.53」をダウンロードしました。
OS X Lionで使う場合はRubyCocoa 1.0.2以上が必要
ターミナルで以下のコマンドを入力してRubyCocoaのバージョンを調べます。
ruby -rosx/cocoa -e 'puts OSX::RUBYCOCOA_VERSION'
1.0.2以下だった場合は、新しいバージョンのRubyCocoaをインストールする必要があります。
以下のページから「RubyCocoa-1.0.2-OSX10.7.dmg」をダウンロードしてインストールします。(環境に応じてファイルを選択してください。)
http://sourceforge.net/projects/rubycocoa/files/RubyCocoa/
RubyCocoaのインストールが終わったら、先にダウンロードしてあったAppStoreHelper.appをアプリケーションフォルダ(/Applications)にコピーすればインストール完了!
AppStoreHelperを使ってみる
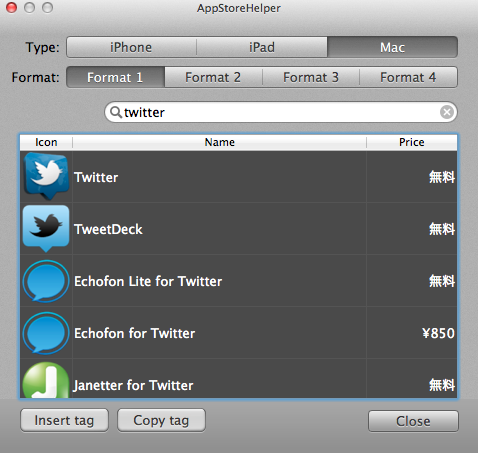
使い方はとってもカンタン。
リンクを張りたいアプリの種類(iPhone/iPad/Mac)を選んでキーワード検索。あとはアプリを選択して「Copy tag」ボタンを押せばOK!あとは自分のブログにペーストするだけ!

Format1-4を編集すればリンクタグの形式を自由に変えられます。
リンクシェアのアフィリエイトリンクを生成する
リンクシェアに登録しiTunes Storeと提携している場合は、AppStoreHelperでアフィリエイトリンクを作れます。
http://cli.linksynergy.com/cli/publisher/links/webServices.php
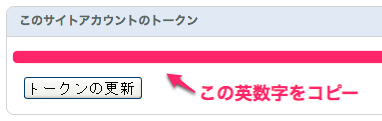
上記のページからWebサービスのトークンを取得します。

はじめての場合はまだトークンがない状態なので、「トークンの更新」ボタンを押してトークンを作成する必要があります。
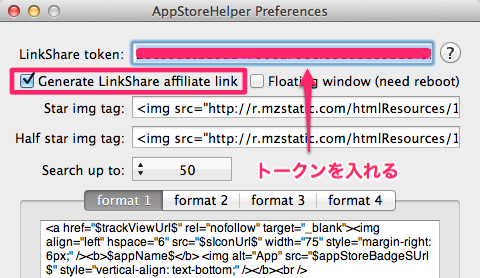
AppStoreHelperの「Preferences」メニューを開き、さきほどコピーしたトークンを入れます。
「Generate LinkShare affiliate link」の項目にチェックを入れれば完了。

こんな感じのリンクがすぐに作れます!
試しにMarsEditのリンクを「format 1」の形式でつくってみると……

カテゴリ: ソーシャルネットワーキング
価格: ¥3,450
↑こんな感じになります。サクッとつくれて便利!
AppStoreHelperをMarsEditと連携してもっと便利に
ブログを書くときにMarsEditを使っている人は連携させておきましょう。
AppStoreHelper本体のファイルを解凍したときに入っていた「AppStoreHelper.scpt」を使います。
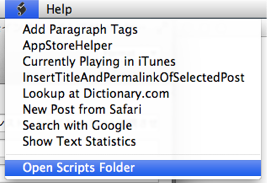
MarsEditのメニューにあるSみたいなマーク(AppleScriptアイコン)から「Open Scripts Folder」を選択。

/ライブラリ/Application Support/MarsEdit/Scripts フォルダが開くので、そこに「AppStoreHelper.scpt」を入れます。これで完了。
エディタ画面で記事を書いているときに、メニューのAppleScriptアイコン→AppStoreHelperを選ぶとAppStoreHelperが起動するので、あとはタグを生成して「Insert tag」ボタンを押してからAppStoreHelperを終了。
終了させたタイミングでMarsEditのエディタ画面にリンクタグが自動挿入されます。
AppStoreHelperなしで自分でリンク作成しようと思ったらものすごく面倒で時間がかかるので、本当に助かるアプリです。
つくってくれた@hitoriblogさん、ありがとう!


