@kasumiiです。こんにちは!
ブログを書くときにせっかくアイキャッチ画像をつけているので、Facebookページに流すときも画像付きで投稿できたらなーと思ってごにょごにょやったらできましたー!w
この記事の目次
IFTTTに登録する
Facebookページにブログの新着記事情報を投稿するためにIFTTTというサービスを使います。
IFTTT / Put the internet to work for you.
[wpshot url=”http://ifttt.com/” width=”300″]IFTTTは既存のサービスを組み合わせてもっと便利に使えるようにするサービスです。今回は「RSSフィードの情報をFacebookページに投稿する」という設定をしてみます。
IFTTTのアカウントを持っていない場合はまず最初に登録を!
Facebookページのチャンネルを有効にする
ログインしたらまずFacebookページのチャンネルを有効にします。
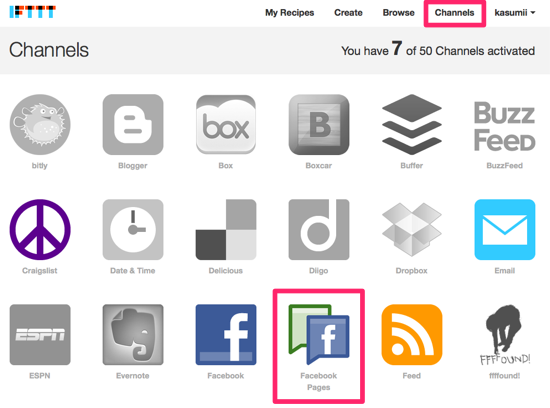
メニュー右上「Channels」のページで「Facebook Pages」を選択。
「Activate」というボタンから自分のFacebookページを有効にしておきます。

レシピを新規作成する
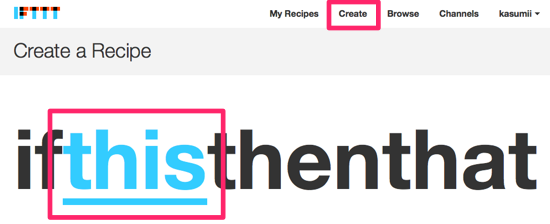
今度はメニューの「Create」でレシピ作成のページへ行き、「this」をクリック。
「Choose Trigger Channel」のページで「Feed」というRSSアイコンを選択。

トリガーを設定する
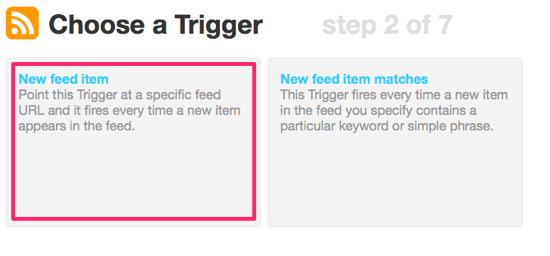
ブログの新着記事フィードに新しい情報が出てきたらFacebookページに投稿したいので、動作のトリガーとして「New feed item」を選びます。

フィード情報を登録する
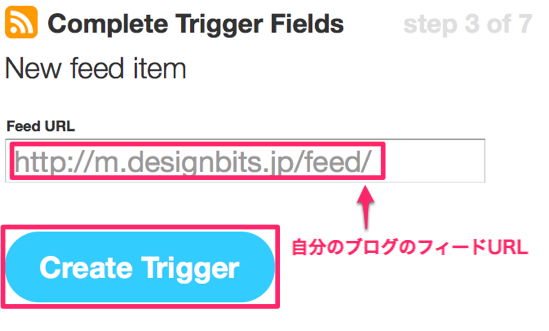
自分のブログの新着記事フィードのURLを入力して「Create Trigger」をクリック。

つづいてどんなふうに投稿するかの設定へ
自分のブログのフィードがちゃんと表示されているか確認して、「that」をクリック。
「Choose Action Channel」のページで「Facebook Pages」のアイコンを選択します。

アクションの設定へ
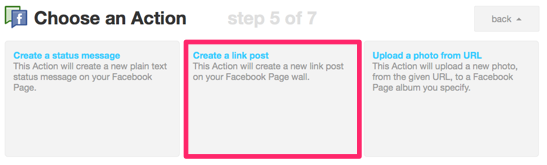
RSSフィードに新しい情報があった場合、どんな動作(アクション)をするか設定します。
ここで「Create a link post」を選択するのが重要。

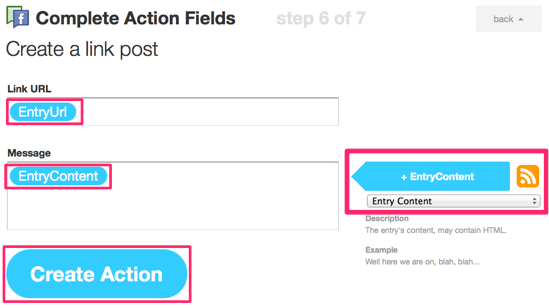
Facebookページにどんな風に投稿するか
Facebookページに投稿されるリンクURLが「EntryUrl」に、本文が「EntryContent」になるように設定します。
設定したら「Create Action」ボタンを押します。あと一息!

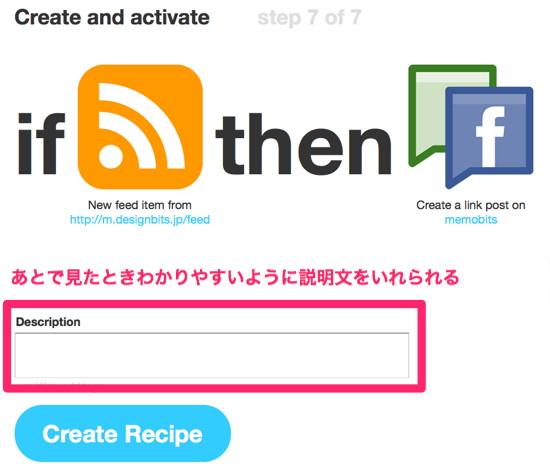
最後に説明文を入れてレシピ登録完了!
どんなときにどんな処理をさせるように設定したのか、あとで見た時にわかりやすいよう説明文を入れておくこともできます。
今回の場合なら「ブログのフィードに新着記事があったらFacebookページに投稿する」というような内容を入れておけばわかりやすいですが、この説明文は空欄にしておいても大丈夫です。
最後に「Create Recipe」を押せば登録完了!

アイキャッチ画像付きでFacebookページに投稿されます
ブログを更新してしばらくしてから、Facebookページにどのような感じで投稿されているかチェックしてみます。

記事のタイトルだけでなく、アイキャッチ画像と記事の概要も表示されていますねー。なかなかわかりやすくていい感じになりました!
この方法ならWordPressでなくても、フィードで新着記事がわかるブログなら同じようにできるのでお手軽です。
IFTTTが不調のときはたまーにブログ記事が投稿されないこともあったりするのがデメリットですが、ひとまずこれで運用していきたいと思います。


